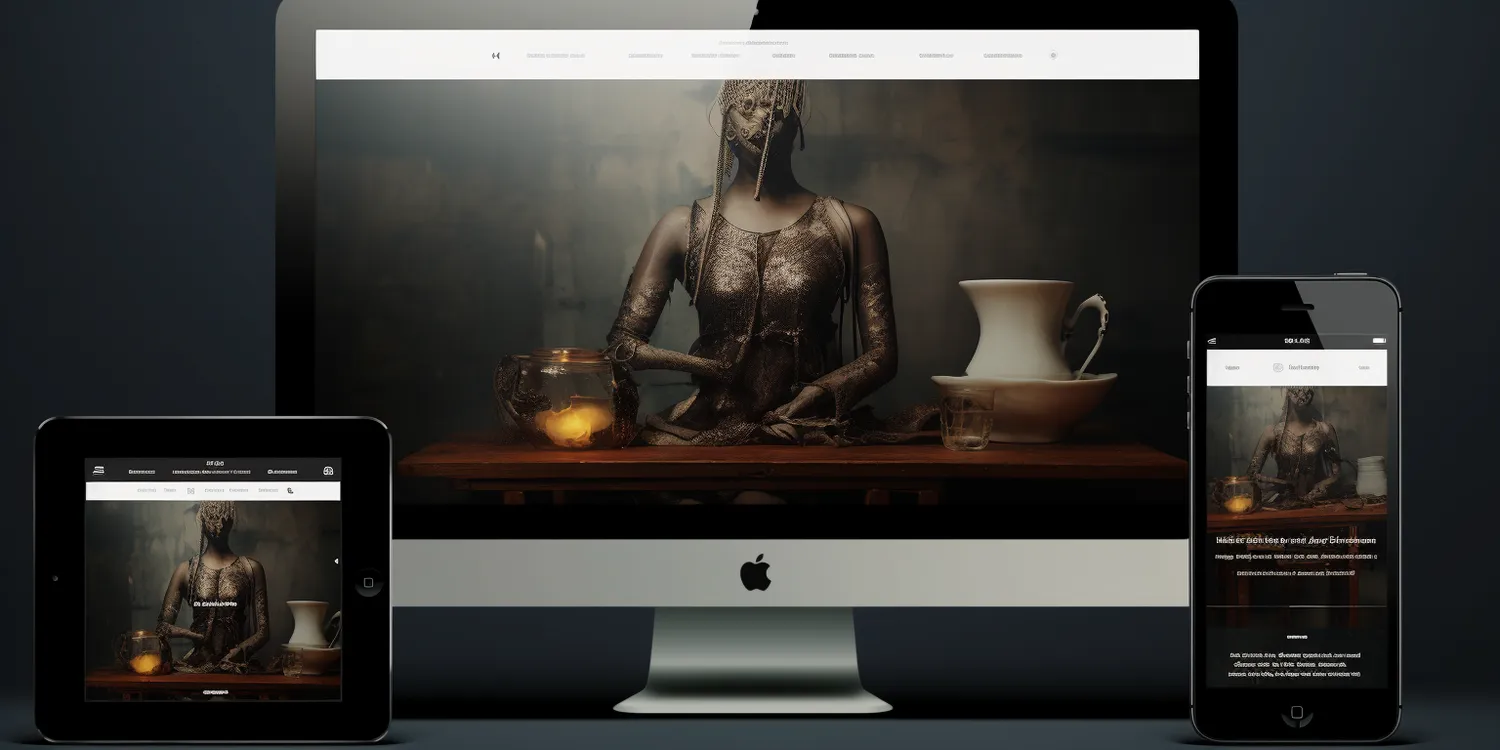
Elastyczne projektowanie stron internetowych, znane również jako responsive web design, to podejście do tworzenia witryn, które dostosowują się do różnych rozmiarów ekranów i urządzeń. W dzisiejszym świecie, gdzie użytkownicy korzystają z różnych urządzeń, takich jak smartfony, tablety i komputery stacjonarne, elastyczne projektowanie stało się kluczowym elementem w procesie tworzenia stron internetowych. Głównym celem tego podejścia jest zapewnienie optymalnego doświadczenia użytkownika niezależnie od używanego urządzenia. Elastyczne projektowanie opiera się na siatkach i proporcjach, co pozwala na płynne dostosowywanie się elementów strony do rozmiaru ekranu. Dzięki temu, treści są czytelne i łatwe do nawigacji, co zwiększa satysfakcję użytkowników oraz ich zaangażowanie. Wprowadzenie elastycznego projektowania wiąże się z zastosowaniem technik takich jak media queries, które pozwalają na stosowanie różnych stylów CSS w zależności od rozmiaru ekranu.
Jakie są korzyści z elastycznego projektowania stron?
Elastyczne projektowanie stron przynosi wiele korzyści zarówno dla twórców witryn, jak i dla ich użytkowników. Przede wszystkim umożliwia ono tworzenie jednego projektu, który działa na wielu urządzeniach, co znacząco obniża koszty związane z utrzymywaniem oddzielnych wersji strony dla komputerów i urządzeń mobilnych. Dzięki temu można zaoszczędzić czas i zasoby podczas aktualizacji treści czy wprowadzania zmian w projekcie. Kolejną zaletą jest poprawa doświadczenia użytkownika. Strony zaprojektowane w sposób elastyczny są bardziej intuicyjne i łatwiejsze w obsłudze, co przekłada się na dłuższy czas spędzony na stronie oraz większą liczbę konwersji. Elastyczne projektowanie wpływa również pozytywnie na SEO, ponieważ Google preferuje witryny dostosowane do różnych urządzeń. Witryny te ładują się szybciej i są bardziej przyjazne dla użytkowników mobilnych, co może prowadzić do wyższych pozycji w wynikach wyszukiwania.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron internetowych wykorzystuje się szereg technik i narzędzi, które pozwalają na osiągnięcie zamierzonych efektów. Jedną z podstawowych metod jest stosowanie siatek opartej na procentach zamiast jednostek stałych, takich jak piksele. Dzięki temu elementy strony mogą płynnie zmieniać swoje rozmiary w zależności od szerokości ekranu. Kolejną istotną techniką są media queries, które pozwalają na definiowanie różnych stylów CSS dla różnych rozmiarów ekranów. Dzięki nim można dostosować wygląd strony do konkretnego urządzenia, co zwiększa jej funkcjonalność i estetykę. Również obrazy powinny być odpowiednio zoptymalizowane – warto stosować techniki takie jak lazy loading czy formaty obrazów o zmiennej wielkości, aby zminimalizować czas ładowania strony. Ważnym aspektem jest także testowanie responsywności witryny na różnych urządzeniach oraz przeglądarkach, aby upewnić się, że wszystkie elementy działają poprawnie.
Dlaczego warto inwestować w elastyczne projektowanie stron?
Inwestycja w elastyczne projektowanie stron internetowych to decyzja, która przynosi długofalowe korzyści zarówno dla firm, jak i dla ich klientów. W obliczu rosnącej liczby użytkowników mobilnych oraz różnorodności urządzeń wykorzystywanych do przeglądania internetu, posiadanie responsywnej witryny staje się koniecznością. Firmy mogą dotrzeć do szerszego grona odbiorców dzięki lepszemu doświadczeniu użytkowników oraz wyższej widoczności w wyszukiwarkach internetowych. Elastyczne projektowanie wpływa również na postrzeganie marki – nowoczesna i funkcjonalna strona buduje pozytywny wizerunek firmy oraz zwiększa jej wiarygodność w oczach klientów. Dodatkowo inwestycja ta może prowadzić do oszczędności finansowych związanych z utrzymywaniem oddzielnych wersji strony dla różnych urządzeń oraz kosztami związanymi z aktualizacjami czy poprawkami błędów. Warto również zauważyć, że elastyczne projektowanie sprzyja innowacjom – dzięki zastosowaniu nowoczesnych technologii możliwe jest wdrażanie nowych funkcji oraz ulepszanie istniejących rozwiązań bez konieczności całkowitej przebudowy witryny.
Jak elastyczne projektowanie stron wpływa na SEO?
Elastyczne projektowanie stron internetowych ma istotny wpływ na optymalizację dla wyszukiwarek internetowych, co jest kluczowe dla zwiększenia widoczności witryny w wynikach wyszukiwania. Google, jako jedna z najpopularniejszych wyszukiwarek, preferuje witryny, które są responsywne i dostosowane do różnych urządzeń. Dzięki elastycznemu projektowaniu, strona może załadować się szybciej na urządzeniach mobilnych, co jest jednym z czynników rankingowych branych pod uwagę przez algorytmy Google. Witryny, które ładują się wolno lub mają problemy z wyświetlaniem na mniejszych ekranach, mogą być karane niższymi pozycjami w wynikach wyszukiwania. Elastyczne projektowanie pozwala również na uniknięcie problemów związanych z duplikacją treści, które mogą występować, gdy firma posiada oddzielne wersje strony dla komputerów i urządzeń mobilnych. Ujednolicenie treści w ramach jednej witryny sprawia, że Google może łatwiej indeksować stronę i oceniać jej wartość. Dodatkowo, responsywne strony internetowe często mają lepsze wskaźniki zaangażowania użytkowników, takie jak czas spędzony na stronie czy współczynnik odrzuceń, co również pozytywnie wpływa na SEO.
Jakie są najczęstsze błędy w elastycznym projektowaniu stron?
Podczas wdrażania elastycznego projektowania stron internetowych istnieje wiele pułapek, które mogą wpłynąć na końcowy efekt projektu. Jednym z najczęstszych błędów jest brak odpowiedniego testowania responsywności witryny na różnych urządzeniach oraz przeglądarkach. Niezależnie od tego, jak dobrze zaprojektowana jest strona, jeśli nie została przetestowana w rzeczywistych warunkach użytkowania, mogą wystąpić nieprzewidziane problemy. Kolejnym błędem jest stosowanie zbyt dużych obrazów lub plików multimedialnych bez optymalizacji ich rozmiaru. Duże pliki mogą znacząco spowolnić ładowanie strony na urządzeniach mobilnych, co negatywnie wpływa na doświadczenie użytkownika oraz SEO. Inny częsty błąd to niewłaściwe użycie media queries – niektóre projekty mogą wyglądać dobrze na jednym urządzeniu, ale już na innym mogą sprawiać trudności w nawigacji. Ważne jest także unikanie nadmiernego skomplikowania interfejsu użytkownika; prostota i intuicyjność są kluczowe dla zapewnienia pozytywnego doświadczenia.
Jakie narzędzia wspierają elastyczne projektowanie stron?
Współczesne technologie oferują wiele narzędzi i frameworków, które wspierają proces elastycznego projektowania stron internetowych. Jednym z najpopularniejszych frameworków jest Bootstrap, który umożliwia szybkie tworzenie responsywnych witryn dzięki gotowym komponentom i siatkom. Bootstrap pozwala programistom skupić się na funkcjonalności i estetyce strony bez konieczności pisania dużej ilości kodu od podstaw. Innym przydatnym narzędziem jest Foundation, który oferuje podobne możliwości jak Bootstrap, ale z większym naciskiem na dostosowywanie i elastyczność projektu. Warto również zwrócić uwagę na CSS Grid oraz Flexbox – nowoczesne techniki CSS pozwalające na tworzenie skomplikowanych układów responsywnych bez konieczności stosowania floatów czy innych przestarzałych metod. Dodatkowo istnieją narzędzia do testowania responsywności stron, takie jak BrowserStack czy Responsinator, które umożliwiają przetestowanie witryny na różnych urządzeniach i przeglądarkach w celu identyfikacji potencjalnych problemów.
Jakie są przyszłe trendy w elastycznym projektowaniu stron?
Przyszłość elastycznego projektowania stron internetowych zapowiada się bardzo obiecująco dzięki ciągłemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych trendów będzie dalsze doskonalenie technik responsywnego designu poprzez wykorzystanie sztucznej inteligencji oraz uczenia maszynowego do personalizacji doświadczeń użytkowników. Dzięki tym technologiom strony będą mogły dostosowywać swoje treści i układy do indywidualnych preferencji odwiedzających je osób. Kolejnym ważnym kierunkiem rozwoju będzie rosnąca popularność Progressive Web Apps (PWA), które łączą zalety aplikacji mobilnych z responsywnymi witrynami internetowymi. PWA oferują szybsze ładowanie oraz możliwość pracy offline, co znacząco poprawia doświadczenie użytkownika. Również wzrost znaczenia dostępności w projektowaniu stron staje się coraz bardziej zauważalny – twórcy będą musieli zwracać większą uwagę na to, aby ich witryny były dostępne dla osób z różnymi niepełnosprawnościami. Wreszcie rozwój technologii 5G otworzy nowe możliwości dla elastycznego projektowania poprzez umożliwienie szybszego przesyłania danych oraz lepszego zarządzania multimediami w sieci.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby skutecznie wdrożyć elastyczne projektowanie stron internetowych, warto przestrzegać kilku najlepszych praktyk, które pomogą osiągnąć zamierzony efekt. Po pierwsze ważne jest rozpoczęcie od planowania struktury strony z myślą o responsywności – warto stworzyć prototypy i makiety uwzględniające różne rozmiary ekranów już na etapie koncepcji projektu. Po drugie należy stosować siatki oparte na procentach zamiast jednostek stałych; dzięki temu elementy będą mogły płynnie dostosowywać się do szerokości ekranu. Kolejną praktyką jest optymalizacja obrazów i innych multimediów – warto korzystać z formatów o zmiennej wielkości oraz kompresować pliki przed ich umieszczeniem na stronie. Użycie media queries powinno być starannie przemyślane; należy definiować style CSS tak, aby były one jak najbardziej efektywne i minimalizowały ilość kodu do załadowania przez przeglądarkę. Ważne jest także regularne testowanie witryny na różnych urządzeniach oraz zbieranie opinii od użytkowników – ich feedback pomoże w identyfikacji ewentualnych problemów oraz obszarów do poprawy.